TOTUM
Leading the digital design of a brand new student discount platformTOTUM is a national student discount brand in the UK, operating across several sectors including fashion, tech and beauty.
Beginning as a contractor, my role initially was supporting the the roll out and launch of the product across each of it’s digital touchpoints. Post-launch I progressed into the role of Creative Lead where I headed up the digital design team and worked to progress the product design. Working within an agile process and alongside the wider product team, the work that I lead put both the user’s experience and business objectives at the forefront of the design process, researching, prototyping, validating and refining ideas ahead of implementation.
The team I lead worked across the entire digital eco-system, including the iOS and Android app, website, ECRM and Discount Engine (used by brand partners). My role as Creative Lead meant that I worked across the whole design process, involving the development of UX Strategy, User Research and Testing, Interactive Prototyping, UI design and QA, alongside assisting the team in their own development.
Ideation and prototyping
A big challenge for me when starting in the role was encouraging a shift towards a more collaborative, user focused and iterative design process within the company’s Agile Methodology, where it had previously been focused more directly on launching phase one of the product.
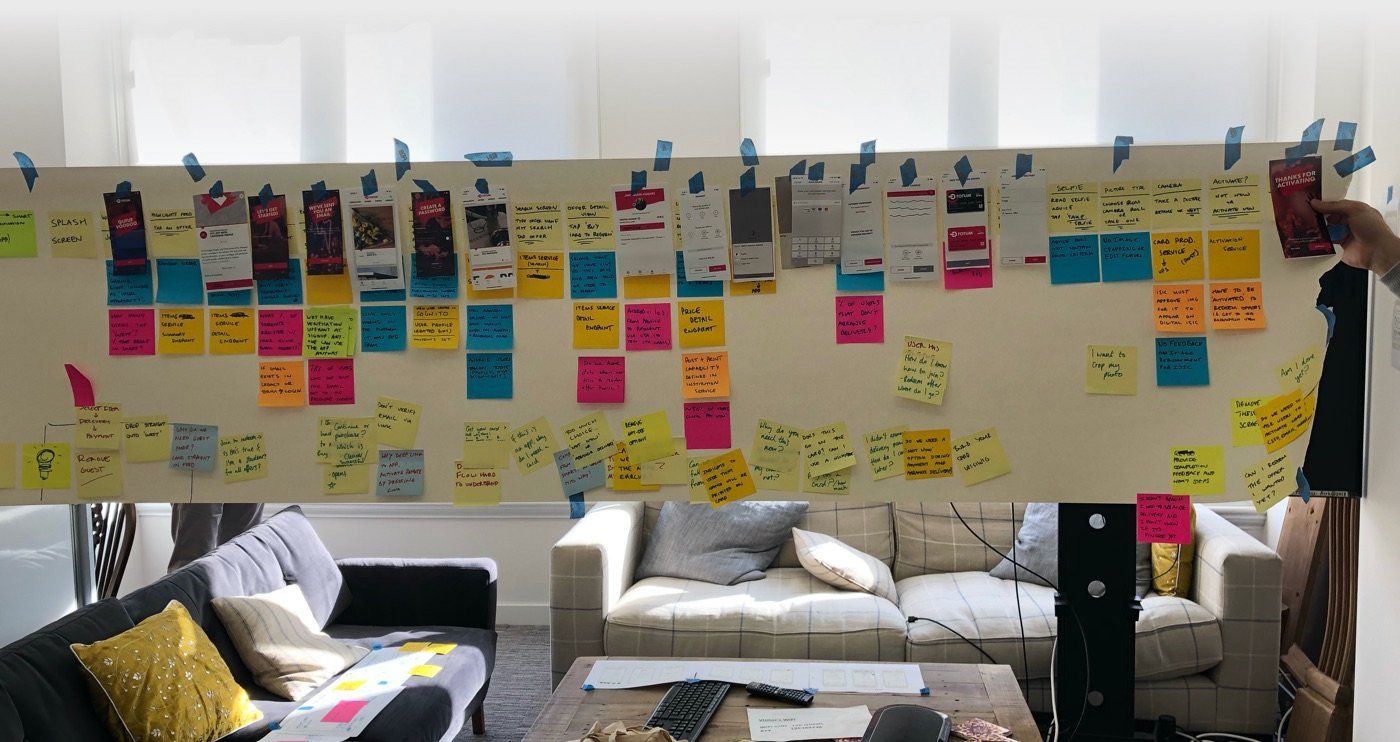
Following the initial launch, I was able to work with the business to incorporate design sprints into the wider process, using collaborative ideation, prototyping, and user testing to inform the development of new features, whilst encouraging the improvement of existing product features based on research and user feedback.
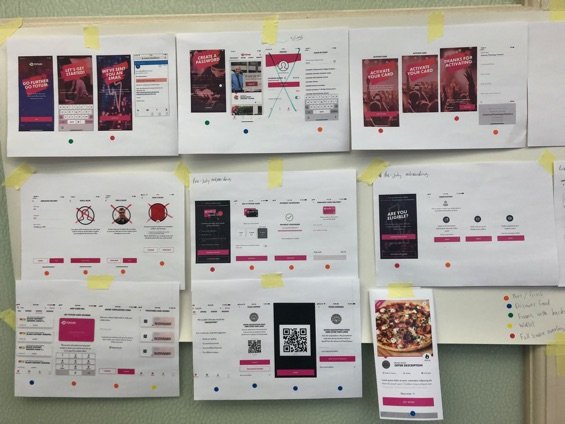
The ideation part of the process that was developed roughly followed Google’s design sprint format. Firstly, members of the product team (product owners, development, designers and stakeholders) were brought together to focus on defining a specific problem, explore research around the topic and sketch out ideas for solutions and features. These ideas were then voted on by members of the wider team and judged on a feasibility scale.


User testing and validation
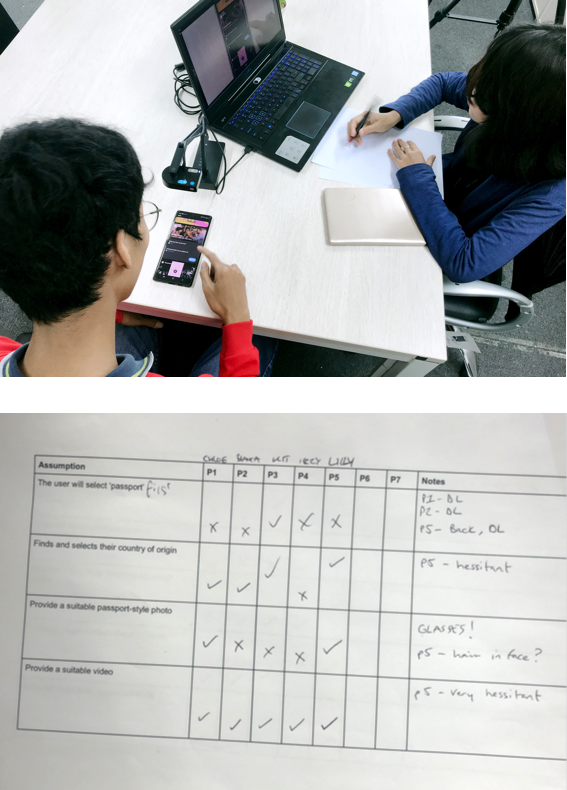
Within each design sprint, a lo-fi prototype of the idea deemed most effective for a particular problem area would be created. These prototypes would then be tested with students (using Principle, or Invision), using a mobile lab to record their actions and reactions. Once the findings had been reviewed the designs would be refined further based on what had been learned from the testing.
We also ran sessions with the currently live app and website in areas where pain points had been identified within analytics, app reviews and by customer support enquiries. These sessions allowed us to quickly refine design details and language in the current product that were resulting in user drop-offs.

UI design
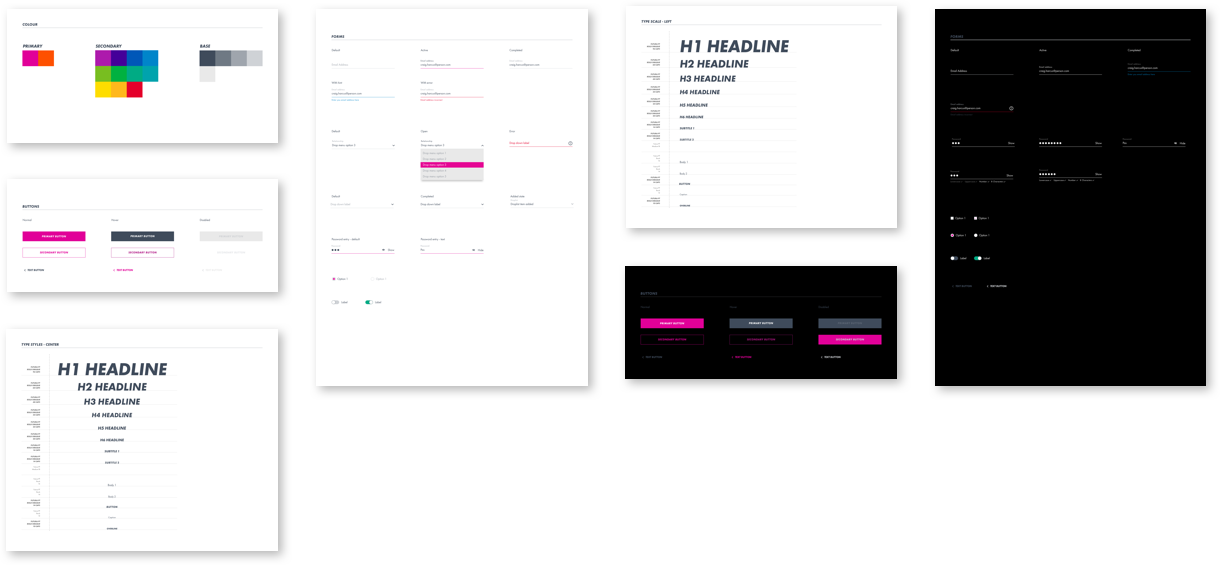
Working across a sizeable digital eco-system as part of a growing design team presented logistical issues that only a comprehensive shared design library could resolve. I used Sketch to formalise the UI across the app, website and discount engine. Ensuring that team members had everything they needed to quickly create new screens adhering to established design patterns and deliver them consistently to development.

Once the library had been created, it was then used successfully to roll-out global changes to the design when needed, such as an entire app re-skin.


Interactive design
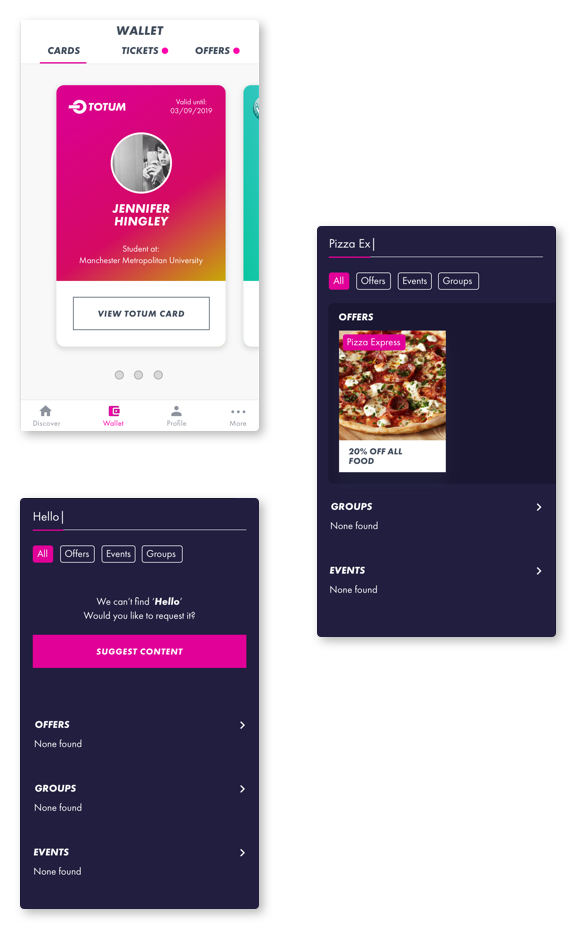
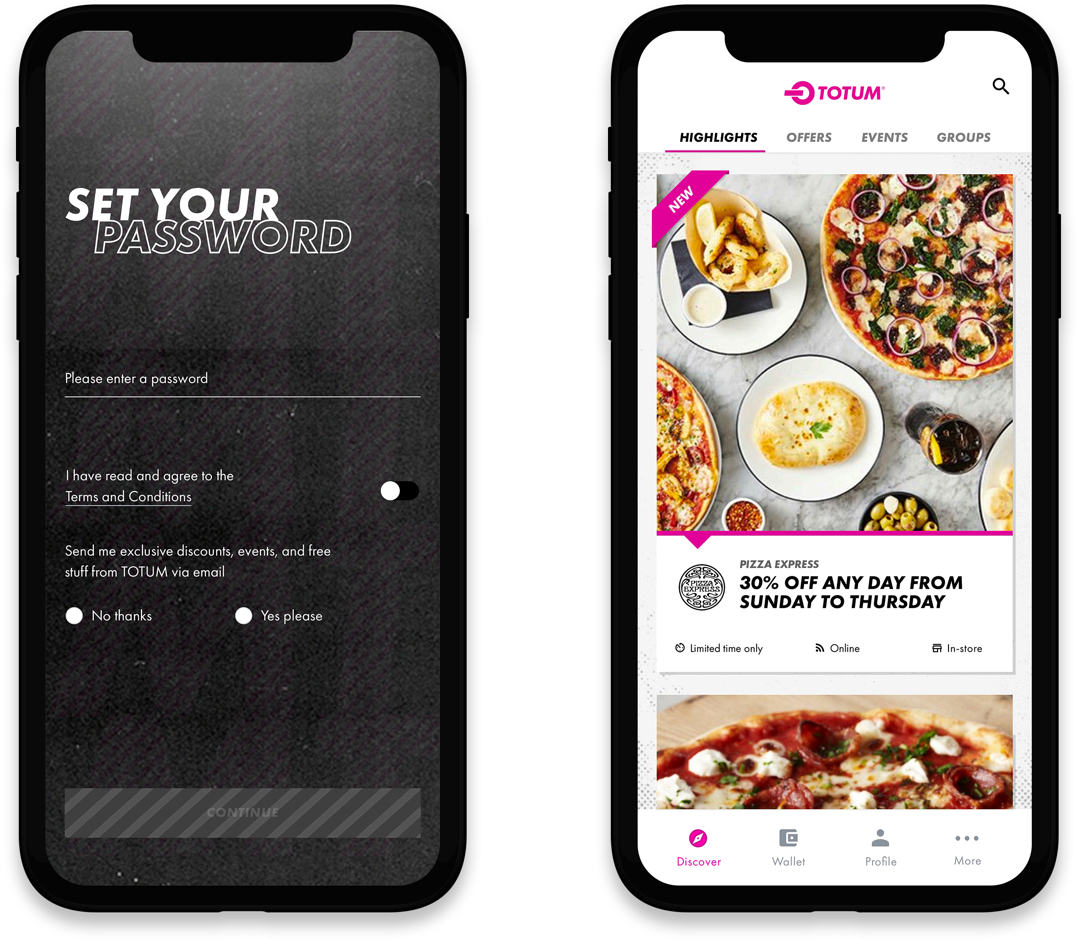
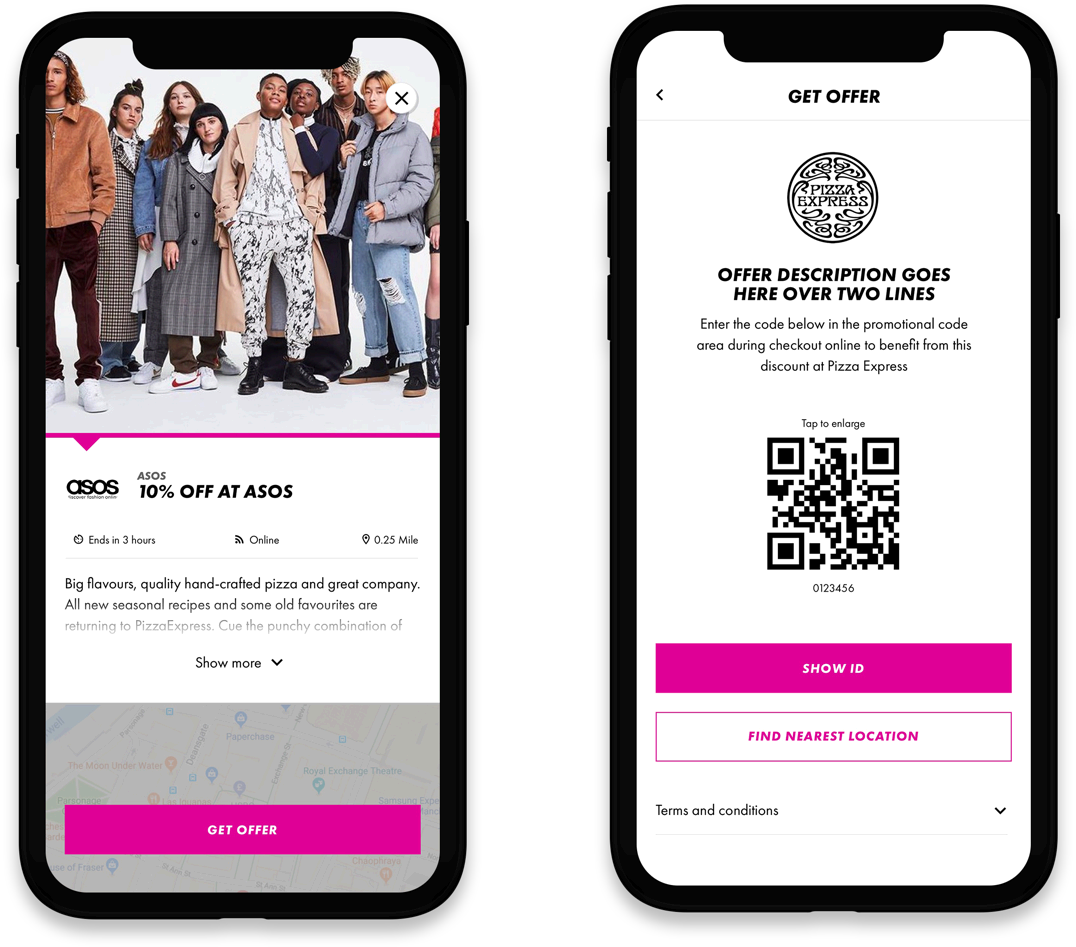
Pushing aspects of the visual and interactive design of the platform and developing vibrant design ideas that reflected the evolving brand identity was an important aspect of the design process. Being able to experiment with the way the app looks within the constraints of it’s creative direction was a source of inspiration for the team, and all members were encouraged to experiment in this way and suggest and share new design patterns.
I would often experiment with ideas for re-developing areas of the product (such as website onboarding, in this example) by creating interactive mockups. Sometimes these were put together from a purely visual experimentation standpoint, and sometimes with a particular user need in mind. Where appropriate details of these would feed into the iterative design of the product.